ROLLOVERS
What will you learn
Definition
Image that changes when the user moves the pointer over it
Examples
Move the mouse over the 2 graphics below.


Uses
- Lighting up a button
- Highlighting a tab
- Visual effect to the image
You can link the rollover images to: - other html files created by you
- other files eg. text files
- websites eg. Yahoo.com
Steps - Insert Rollover
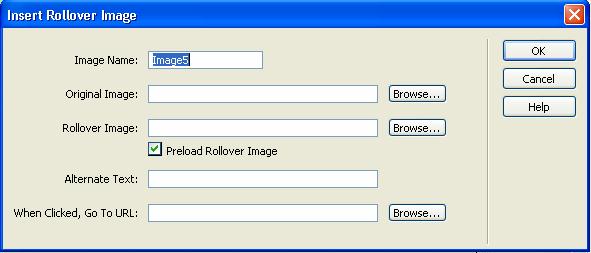
- Insert > Interactive Images > Rollover image
OR
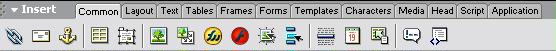
- There is a tab in the Insert > Common toolbar



Steps - Edit Rollover
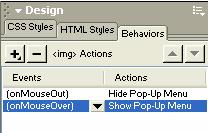
- Select the Pop Up Menu Image
- Window > Behaviors (checked) > Double Click on MouseOver

- Edit screen for Pop-up Menu will be shown
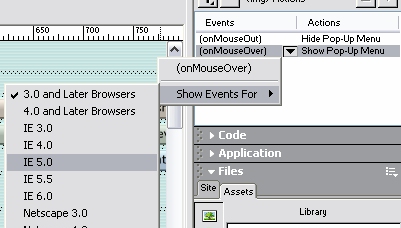
- If you want to change the actions to initiate the showing of Pop-up
Menu, Click the down arrow

- Make sure that Show Events for is IE 5.0 or higher. Only then more
options will be shown eg. onDrag, onClick.