CSS styles
What will you learn
Definition
A Cascading Style Sheet is a Web Page dereived from multiple
sources with a defined order of precedence where the definitions of any
style element conflict.
Basically, a CSS Style is used to standardise linking web pages. You can
use it to standardise fonts, colors, background, bullets and many other
attributes of a web page.
Tags
- a : Anchor
- body: Background Image
- h1 : Heading 1
- h2 : Heading 2
- h3 : Heading 3
- h4 : Heading 4
- h5 : Heading 5
- h6 : Heading 6
- li : List Item
- ol: Ordered List
- p: Paragraph
- ul: Unordered List
Steps - Create CSS Style
- Open a html page
- Type in texts of the page
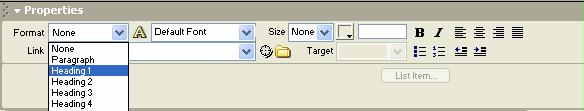
- Highlight sections of the text to define their format eg. Heading 1 , Paragraph or Heading 2.
- You can define them in the Properties Toolbar > Format

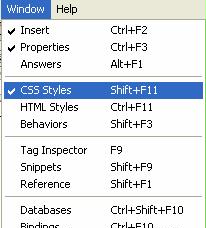
- Window > CSS Styles (checked)

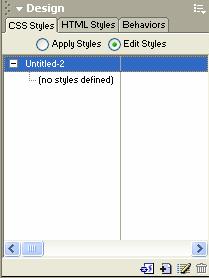
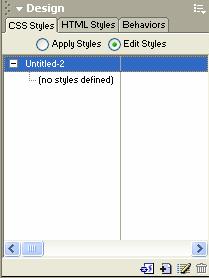
- CSS Panel will open

- Click New CSS Style icon

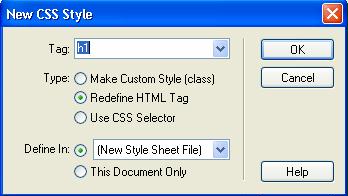
- New CSS Style screen will open

- Under Type choose Redefine HTML Tag
- Under Tag scroll down and choose the tag you want eg. h1 for Heading 1
- Click OK and name your CSS file as my_css.css
- Click Save
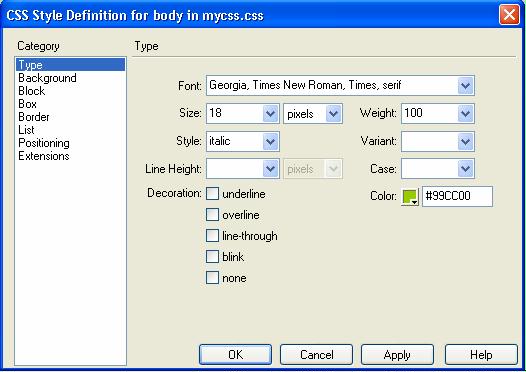
- CSS definition screen will open

- Change the options like Font, Size, Colour for Headings and Paragraph
If you want to make the underline for the links disappear, then check none under Format.
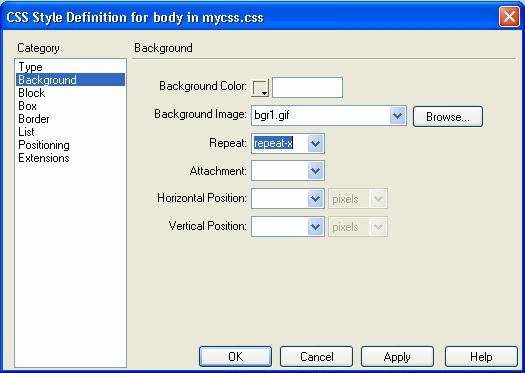
- For Background go to Background under Category.
You can choose a Background Image, colour or the way you want it to repeat.

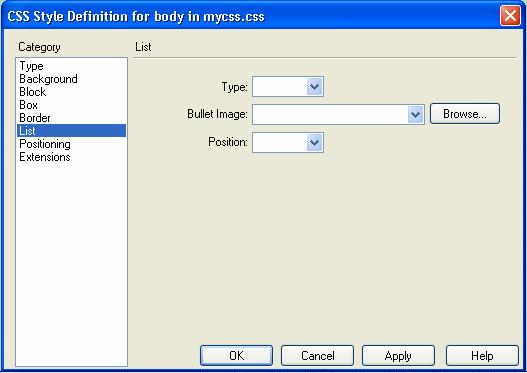
- To change the bullet pattern choose List under Category and browse
for the bullet graphic file.

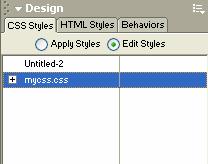
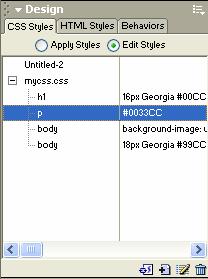
Steps - Edit CSS Style
- Maximise the CSS Style listing by clicking + sign

- Double click the tag you want to edit eg. p for paragraph

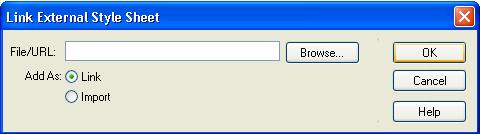
Steps - Attach CSS Style to another page
- Click attch CSS Style icon
 in the CSS Styles panel
in the CSS Styles panel

- Browse for CSS Style sheet

Add as Link if you want all the other pages with the same CSS Style to change if you edit it
Add as Import if you do not want the change to affect other pages with the same CSS Styles attached.